The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
No gutters in bootstrap 4.
You should leave that div with only the col class.
You can even modify gutter width by reducing 15px width of gutter space between each columns.
Use 230 ready made bootstrap components from the multipurpose library.
Col class col padding right.
I m working on making this easier for dt2.
0 in practice here s how it looks.
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices.
Bootstrap 3 and 4 both already have 30px gutters between columns.
By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div.
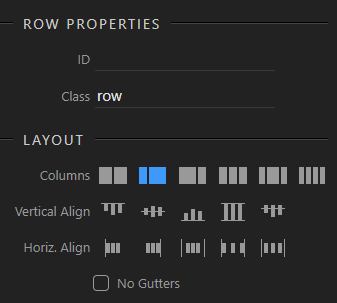
Add the no gutters class to the row container to remove gutters extra space.
Its a little bit of a pain as the bs4 string for dom is really long but it is possible.
I think you have misunderstood about the gutters.
You can copy our examples and paste them into your project.
You would currently need to modify the dom property to add the no gutters class to the row divs.
Bootstrap 4 grid bs4 grid system bs4 stacked horizontal bs4 grid xsmall bs4 grid small bs4 grid medium bs4 grid large bs4 grid xlarge bs4 grid examples bootstrap 4 theme bs4 basic template bootstrap 4 ref all classes js alert js button js carousel js collapse js dropdown js modal js popover js scrollspy js tab js toasts js tooltip.
Row no gutters class col row no gutters class col padding right.
Note you can continue to use this with all other predefined grid classes including column widths responsive tiers reorders and more.
You ll just want to copy that into your stylesheet and then use the no gutters class on your row div like so.
You need to do this the other way.
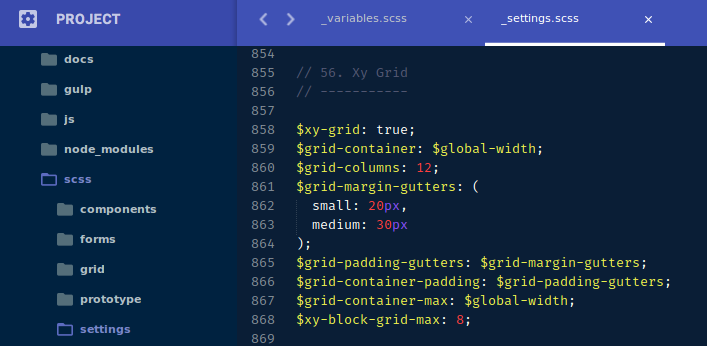
Now here s our code for the no gutters class row no gutters margin right.